こはね发表于 2020-9-9 14:47:26 こはね发表于 2020-9-9 14:47:26
翻查了一遍帝国时代3的主程序,发现在聊天窗口输入某些代码能弄出一些类似html的效果。例如换行符、下划线、删除线、字体颜色、改变字体、插入图片等功能。这些功能不局限于聊天窗口,在触发程序Send Chat、Send Spoofed Chat、Send Chat To Player、Send Spoofed Chat To Player(触发源代码命令:trChatSend、trChatSendSpoofed、trChatSendSpoofedToPlayer、trChatSendToPlayer)中也能使用。
下表为所有聊天代码(除\n外,其他的亦可以称作为标签,帝国时代3专属标签)
作用描述 |
标签 |
换行 |
\n |
下划线 |
<u></u> |
删除线 |
<st></st> |
斜字体?① |
<i></i> |
加粗?① |
<b></b> |
字体 |
<font="Fontname"></font> |
链接(蓝色文字+下划线) |
<link="url"></link> |
文字颜色 |
<color="(R,G,B)"/></color> |
调用图片 |
<icon="(Weight)(Path)(alphaR,alphaG,alphaB)"/> |
背景颜色 |
<bgcolor="R,G,B,Opacity,Border R,Border G,Border B,Border Opacity"></bgcolor> |
注①:根据html瞎说定律,i标签是斜字体,b是加粗字体;在帝国3(方正准圆简体)实测无效。 使用方法除\n外,其他标签的使用方法类似html格式,可以不带结束标签。 换行符\n
换行没有什么好说的,直接输入\n就会自动换行了,不过要注意文字不能为空,否则单输入\n没有任何效果。
标准示例:1\n2\n3\n4\n5\n6
输出结果:游戏截图:
下划线<u>u</u>
<u>代表下划线,在文字前面加上<u>后。后面输入的文字就会全部带下划线。
如果只是想让一部分文字带下划线,可以在那些文字后面加</u>结束标签。例如<u>xxxx</u>1234最后输出结果为xxxx1234
标准示例:<u></u>
输出结果:u
游戏截图: 删除线<st></st>
<st>代表删除线,在文字前面加上<st>后。后面输入的文字就会全部带删除线。
如果只是想让一部分文字带删除线,可以在那些文字后面加</st>结束标签。例如<st>xxxx</st>1234最后输出结果为xxxx1234
标准示例:<st></st>
输出结果:st
游戏截图: 斜字体 <i></i>与加粗<b></b>?(暂不确定是否有效)
根据html瞎说定律,i标签是斜字体,b是加粗字体;在帝国3(方正准圆简体)实测无效。
标准示例:<b>b</b> & <i>i</i>
理论结果:b & i
实际结果:b & i
游戏截图: 字体<font="Fontname"></font>
<font="Fontname"></font>为修改字体语句,Fontname自行参考帝国3安装目录\FONTS\fonts3.xml,这里只列出两个比较有用的字体②,分别为Arial 48与SPCLoadingTitle 40,此外你只能在MOD自定义字体,与未修改fonts3.xml的玩家对战,对方看不见你的自定义字体。
注②:什么为比较有用的字体?后面插入图片icon标签会讲到,图片的高度由字体决定。
标准示例:- <font=Arial 48>Arial 48</font>
- <font=SPCLoadingTitle 40>SPCLoadingTitle 40</font>
<font=Arial 48>Arial 48;</font>Default
输出结果:这个以游戏截图为准。
游戏截图:- 最后一处因为使用了</font>结束标签,只修改了前面的字体,而后面的Default仍然是默认字体。

链接<link="url"></link>
这是一个有趣的设定,会像html的a标签那样添加下划线与改变字体颜色为蓝色,不过似乎没什么作用,因为不能点击。
标准示例:<link="https://www.aoebbs.net">https://www.aoebbs.net</link>
输出结果:https://www.aoebbs.net
游戏截图: <color=R,G,B>文字颜色<color>
标准示例:- <color="0.0,0.0,0.0">color="0.0,0.0,0.0"</color>
- <color="1.0,1.0,1.0">color="1.0,1.0,1.0"</color>
- <color="0.0,1.0,1.0">color="0.0,1.0,1.0"</color>
- <color="0.5,1.0,0.2">color="0.5,1.0,0.2"</color>
输出结果:- color="0.0,0.0,0.0"
- color="1.0,1.0,1.0"
- color="0.0,1.0,1.0"
- color="0.5,1.0,0.2"
游戏截图:
常用颜色:
| <color=R,G,B>文字颜色<color> |
颜色 |
形象描述 |
RGB【无结束标签】 |
RGB【有结束标签】 |
UTF-8 RGB【无结束标签】 |
UTF-8 RGB【有结束标签】 |
|
黑色 |
<color=0,0,0> |
<color=0,0,0></color> |
<color=0,0,0> |
<color=0,0,0></color> |
|
白色 |
<color=1,1,1> |
<color=1,1,1></color> |
<color=1,1,1> |
<color=1,1,1></color> |
|
红色 |
<color=1,0,0> |
<color=1,0,0></color> |
<color=1,0,0> |
<color=1,0,0></color> |
|
绿色 |
<color=1,0,0> |
<color=0,1,0></color> |
<color=0,1,0> |
<color=0,1,0></color> |
|
蓝色 |
<color=0,0,1> |
<color=0,0,1></color> |
<color=0,0,1> |
<color=0,0,1></color> |
|
青色 |
<color=0,1,1> |
<color=0,1,1></color> |
<color=0,1,1> |
<color=0,1,1></color> |
|
紫色 |
<color=1,0,1> |
<color=1,0,1></color> |
<color=1,0,1> |
<color=1,0,1></color> |
|
黄色 |
<color=1,1,0> |
<color=1,1,0></color> |
<color=1,1,0> |
<color=1,1,0></color> |
其他颜色:帝国3的RGB值是按百分比设定的,假设<color=0.5,0.8,0.1>,那么换算成RGB值为128,204,25。
PS:帝国时代3中的<color=255,0,0>等于<color=1,0,0>;无论你在<color=x,x,x>语句中填什么数值,只要大于1,那个数值都会被识别为1。 |
调用图片<icon="(Weight)(Path)(alphaR,alphaG,alphaB)"/>
到重点内容了,在聊天信息插入图片,先说明一点,那些喜欢阴阳怪气发一堆Emoji说话的给我滚 。本标签只能发帝国时代3已有的图片,而不是后台上传图片。 。本标签只能发帝国时代3已有的图片,而不是后台上传图片。
我先解释一下怎样使用这个代码:<icon="(图片宽度)(图片路径)(通道颜色R,通道颜色G,通道颜色B)"/>,图片宽度你设定多少图片的宽度就有多大,建议为32、48、64。因为帝国3的大部分图标都是64X64与128X128像素。通道颜色R、通道颜色G、通道颜色B这三项(包括括号)可不填写,填写了会将整个图片色调调整为你设定的颜色,三个数值都是百分百RGB,数值大小在0-1.0之间,例如0.5为50%,换算成rgb则为127.5。此外,图片的高度是由字体决定的并且会随着分辨率高度改变而改变。
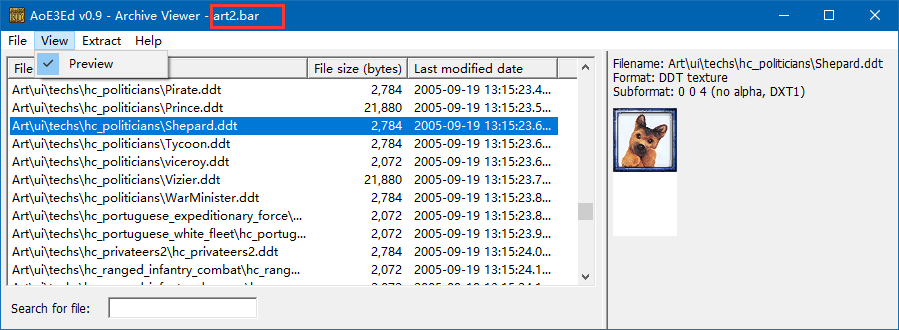
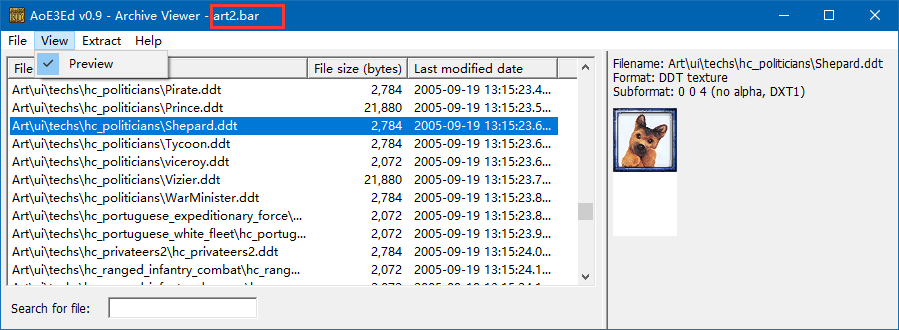
因为只能发帝国3里面的图片,所以你应该先去下载AOE3ED,下载地址https://www.aoebbs.net/down_202.html,然后你就可以使用ArchiveViewer查看帝国3的bar文件了,下图为AOE3ED的ArchiveViewer使用教程。

以 这个图标为例子,先打开ArchiveViewer,然后打开帝国时代3目录的art文件夹里面的art2.bar,剩下就是慢慢寻找的问题了。 这个图标为例子,先打开ArchiveViewer,然后打开帝国时代3目录的art文件夹里面的art2.bar,剩下就是慢慢寻找的问题了。

接下来我要将这张图片发送到聊天窗口里面,有两种方法,一种是抄下AOE3ED显示的路径,注意要把Art\与后缀名.ddt去掉,然后得出路径为ui\techs\hc_politicians\Shepard;第二种方法是提取这个文件,然后复制文件夹路径,把图标重命名再把名称复制粘贴到路径里面,如果第二种看不懂,你用第一种办法抄文字就可以了。
最后就是帝国3输入图片代码了,<icon="(64)(ui\techs\hc_politicians\Shepard)"/>,建议在前面把字体代码带上,不然高度是默认20像素,64像素的图标会被拉伸到惨不忍睹。下面是两种代码,前者带字体,后者不带。
<font=Arial 48><icon="(64)(ui\techs\hc_politicians\Shepard)"/></font>
<icon="(64)(ui\techs\hc_politicians\Shepard)"/>
帝国时代3聊天插入图片 
可选通道代码:
<font=Arial 48><icon="(64)(ui\techs\hc_politicians\Shepard)"/></font>
<font=Arial 48><icon="(64)(ui\techs\hc_politicians\Shepard)(0,0,0)"/></font>
<font=Arial 48><icon="(64)(ui\techs\hc_politicians\Shepard)(1,0,0)"/></font>

<font=Arial 48><icon="(64)(ui\techs\hc_politicians\Shepard)(0,1,0)"/></font>
<font=Arial 48><icon="(64)(ui\techs\hc_politicians\Shepard)(0,0,1)"/></font>
<font=Arial 48><icon="(64)(ui\techs\hc_politicians\Shepard)(0,1,1)"/></font>

其他图片以及改变图片宽度(宽度修改成了256像素,高度由字体设定,没法改变):
<font=Arial 48><icon=(256)(ui\random_map\andes\andes_ss_03)></font>
帝国时代3聊天插入图片 
(加拿大)激光熊的激光:
<icon="(128)(effects\projectiles\lazer01)"/>
<icon="(128)(effects\projectiles\lazer01)(0.1,0.1,1)"/>
<icon="(256)(effects\projectiles\lazer01)(0,0.5,0.7)"/>
 文字背景与边框<bgcolor="R,G,B,Opacity,Border R,Border G,Border B,Border Opacity"></bgcolor>
背景代码使用方法为<bgcolor="背景R,背景G,背景B,背景不透明度,边框R,边G,边框B,边框不透明度">,具体慢慢体会↓↓↓↓↓↓。
标准示例:
<bgcolor="0.3,0.3,0.3,0.75,0.0,0.0,0.0,1.0">bgcolor="0.3,0.3,0.3,0.75,0.0,0.0,0.0,1.0"</bgcolor> |
0.3,0.3,0.3,0.75,0.0,0.0,0.0,1.0 |
<bgcolor="0.3,0.3,0.3,0.75,1.0,1.0,1.0,1.0">bgcolor="0.3,0.3,0.3,0.75,1.0,1.0,1.0,1.0"</bgcolor> |
0.3,0.3,0.3,0.75,1.0,1.0,1.0,1.0 |
<bgcolor="0.3,0.3,0.3,0.75,0.0,0.0,1.0,1.0">bgcolor="0.3,0.3,0.3,0.75,0.0,0.0,1.0,1.0"</bgcolor> |
0.3,0.3,0.3,0.75,0.0,0.0,1.0,1.0 |
<bgcolor="0.3,0.3,0.3,0.75,1.0,1.0,0.0,1.0">bgcolor="0.3,0.3,0.3,0.75,1.0,1.0,0.0,1.0"</bgcolor> |
0.3,0.3,0.3,0.75,1.0,1.0,0.0,1.0 |
<bgcolor="0.3,0.3,0.3,0.75,0.0,0.0,0.0,0.0">bgcolor="0.3,0.3,0.3,0.75,0.0,0.0,0.0,0.0"</bgcolor> |
0.3,0.3,0.3,0.75,0.0,0.0,0.0,0.0 |
<bgcolor="1.0,1.0,1.0,0.75,0.0,0.0,0.0,0.0">bgcolor="1.0,1.0,1.0,0.75,0.0,0.0,0.0,0.0"</bgcolor> |
1.0,1.0,1.0,0.75,0.0,0.0,0.0,0.0 |
<bgcolor="0.0,1.0,1.0,0.75,0.0,0.0,0.0,0.0">bgcolor="0.0,1.0,1.0,0.75,0.0,0.0,0.0,0.0"</bgcolor> |
0.0,1.0,1.0,0.75,0.0,0.0,0.0,0.0 |
<bgcolor="0.0,1.0,1.0,0.00,0.0,0.0,0.0,0.0">bgcolor="0.0,1.0,1.0,0.00,0.0,0.0,0.0,0.0"</bgcolor> |
0.0,1.0,1.0,0.00,0.0,0.0,0.0,0.0 |
<bgcolor="0.0,1.0,1.0,0.10,0.0,0.0,0.0,0.0">bgcolor="0.0,1.0,1.0,0.10,0.0,0.0,0.0,0.0"</bgcolor> |
0.0,1.0,1.0,0.10,0.0,0.0,0.0,0.0 |
<bgcolor="0.0,1.0,1.0,0.50,0.0,0.0,0.0,0.0">bgcolor="0.0,1.0,1.0,0.50,0.0,0.0,0.0,0.0"</bgcolor> |
0.0,1.0,1.0,0.50,0.0,0.0,0.0,0.0 |
<bgcolor="0.4,1.0,1.0,0.50,0.2,0.5,0.4,1.0">bgcolor="0.4,1.0,1.0,0.50,0.2,0.5,0.4,1.0"</bgcolor> |
0.4,1.0,1.0,0.50,0.2,0.5,0.4,1.0 |
游戏截图:
|
|
![帝国时代3修改圣典V3.7 [2025重构版]](tutorial_folder/v3.7/ui/seiten_256x256.png) 帝国时代3修改圣典V3.7 [2025重构版]
帝国时代3修改圣典V3.7 [2025重构版]
 神话时代决定版18.12962附带的BANG引擎修改
神话时代决定版18.12962附带的BANG引擎修改
 新版gr2查看器granny viewer 2.11.8 可查看
新版gr2查看器granny viewer 2.11.8 可查看
 原版加强AI2024
原版加强AI2024
 决定500人口+德国大幅强化MOD(适用15.5907
决定500人口+德国大幅强化MOD(适用15.5907
 风帆战舰mod-demo
风帆战舰mod-demo
 帝国时代3触发转换器
帝国时代3触发转换器
 ninjaripper2.0.5【友情提示 请支持正版忍
ninjaripper2.0.5【友情提示 请支持正版忍
 3dsmax2018版本gr2导出器[3DSMax 2018 GR2
3dsmax2018版本gr2导出器[3DSMax 2018 GR2
 帝国时代3决定版第三纪元MOD(Q群已更新至1
帝国时代3决定版第三纪元MOD(Q群已更新至1
 历史地图-八十年战争(学习版
历史地图-八十年战争(学习版
 帝国时代3-科学时代mod
帝国时代3-科学时代mod
 微软.net core(决定版资源管理器启动失败
微软.net core(决定版资源管理器启动失败
 帝国时代3决定版旗帜修改模板包
帝国时代3决定版旗帜修改模板包
 【决定版】编辑器修改默认贸易路线MOD
【决定版】编辑器修改默认贸易路线MOD








 。本标签只能发帝国时代3已有的图片,而不是后台上传图片。
。本标签只能发帝国时代3已有的图片,而不是后台上传图片。
 这个图标为例子,先打开ArchiveViewer,然后打开帝国时代3目录的art文件夹里面的art2.bar,剩下就是慢慢寻找的问题了。
这个图标为例子,先打开ArchiveViewer,然后打开帝国时代3目录的art文件夹里面的art2.bar,剩下就是慢慢寻找的问题了。